We won 2nd place in Hack The Museum last month. On Saturday July 27th Cody Greene, Jeff Molsen, Paul Kaiser and I competed in a Hackathon, Hack the Museum at The Henry Ford Museum in Dearborn Michigan. Below are some screen shots of the “telephone” game we made in ONE DAY! Yes, it worked, and yes we were tired.
The Opportunity
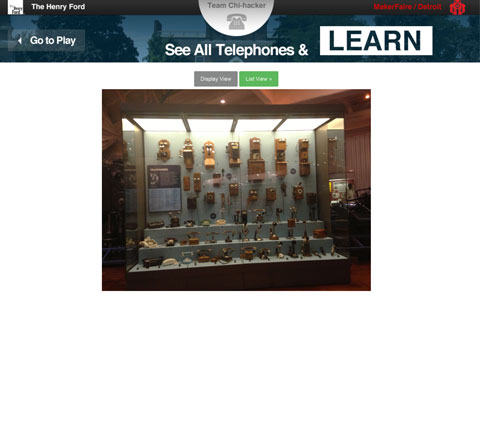
You know when you are looking at a big display case in a museum and you know they have more stuff in some back room but you can’t see it. Well our hack solves that and gives digital access to those objects. In addition we wanted to make it a fun experience, making it into a game. This game could be played pre-visit before someone comes to the museum or perhaps by kids on a kiosk while their parents are waiting in line to buy tickets.
The concept
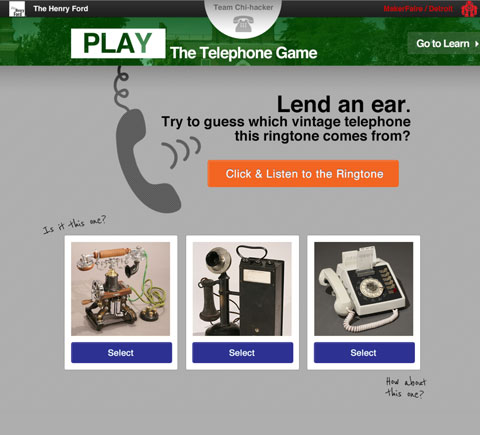
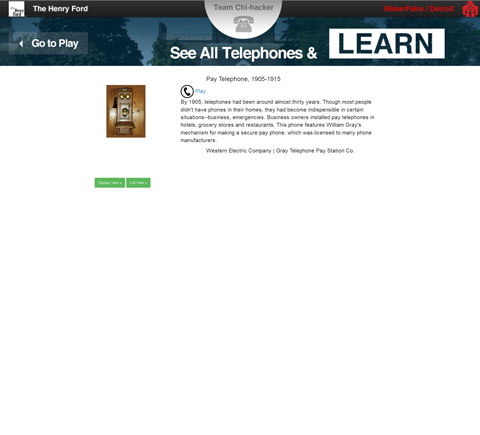
We blended the physical and the digital. We allow the visitor to reach back into the collections from an exhibit that they are looking at and interested in. Answering “What else might be in the basement or back room?” We also allowed the different sorting/arrangement of a collection be it by date which is different than how it’s ordered in the display. It is easier to resort, rearrange digital items quickly. Lastly, we made a game that flipped or pivoted how people approach the objects. Instead of the telephone first like you see in the display, we first played a sound, and then the person had to guess which telephone made that sound.
Overall application design
We had access to many of the museum’s API, with the web API we used java JAXB to parse and unmarshall the results from xml to java which we used in our JSPs to display the results. We used java xjc to generate java classes that are analogs to the xml schema and when we unmarshall the results from calling the web service those java classes are what get populated. We used APACHE HTTP client API communicating with the web service.
References
Official Hack the Museum Site at Maker Faire Detroit
Blog Article about the Hacking The Henry Ford (The Henry Ford Official Blog)
Deadline Detroit article highlighting the 1st place winner